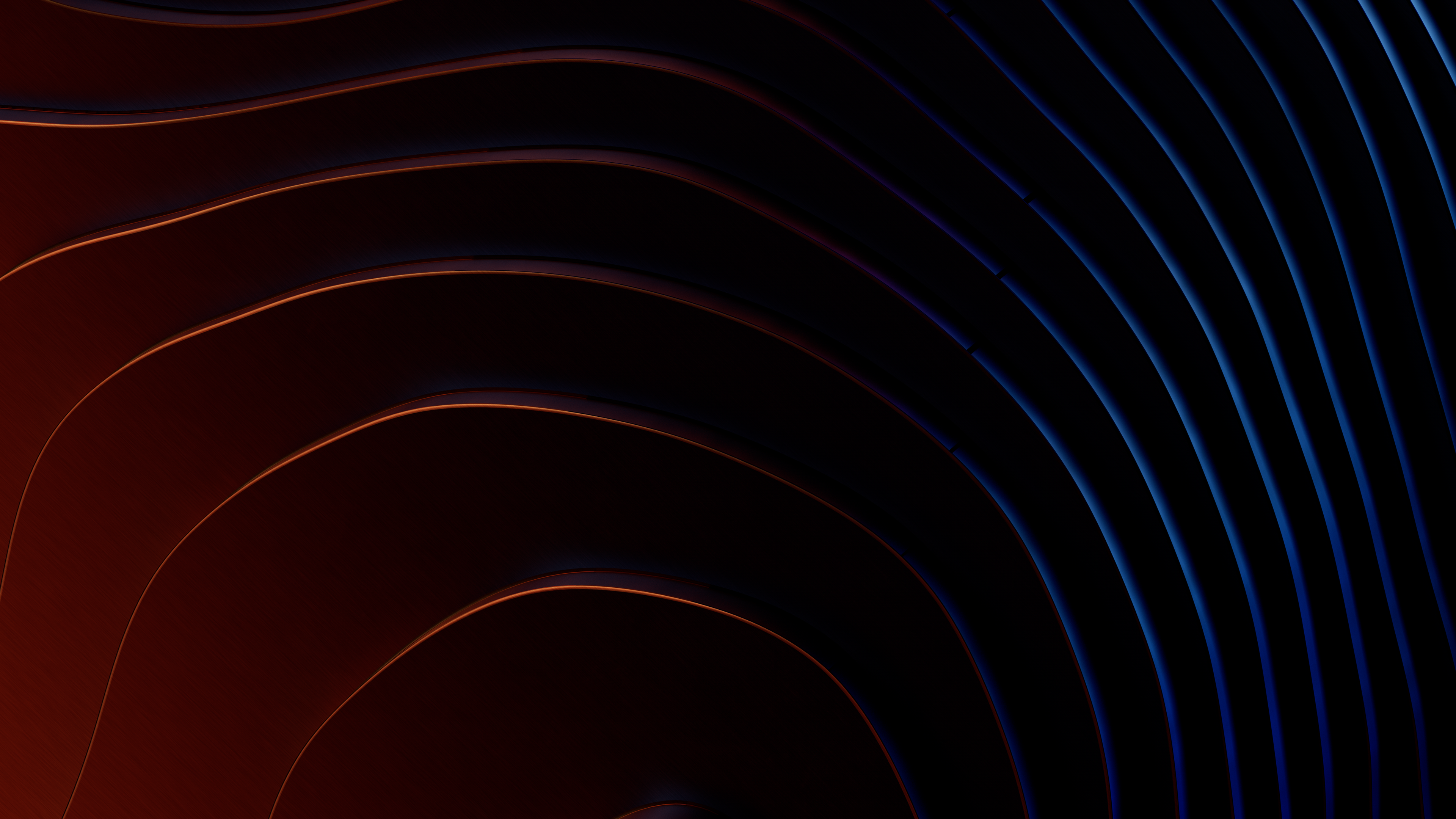
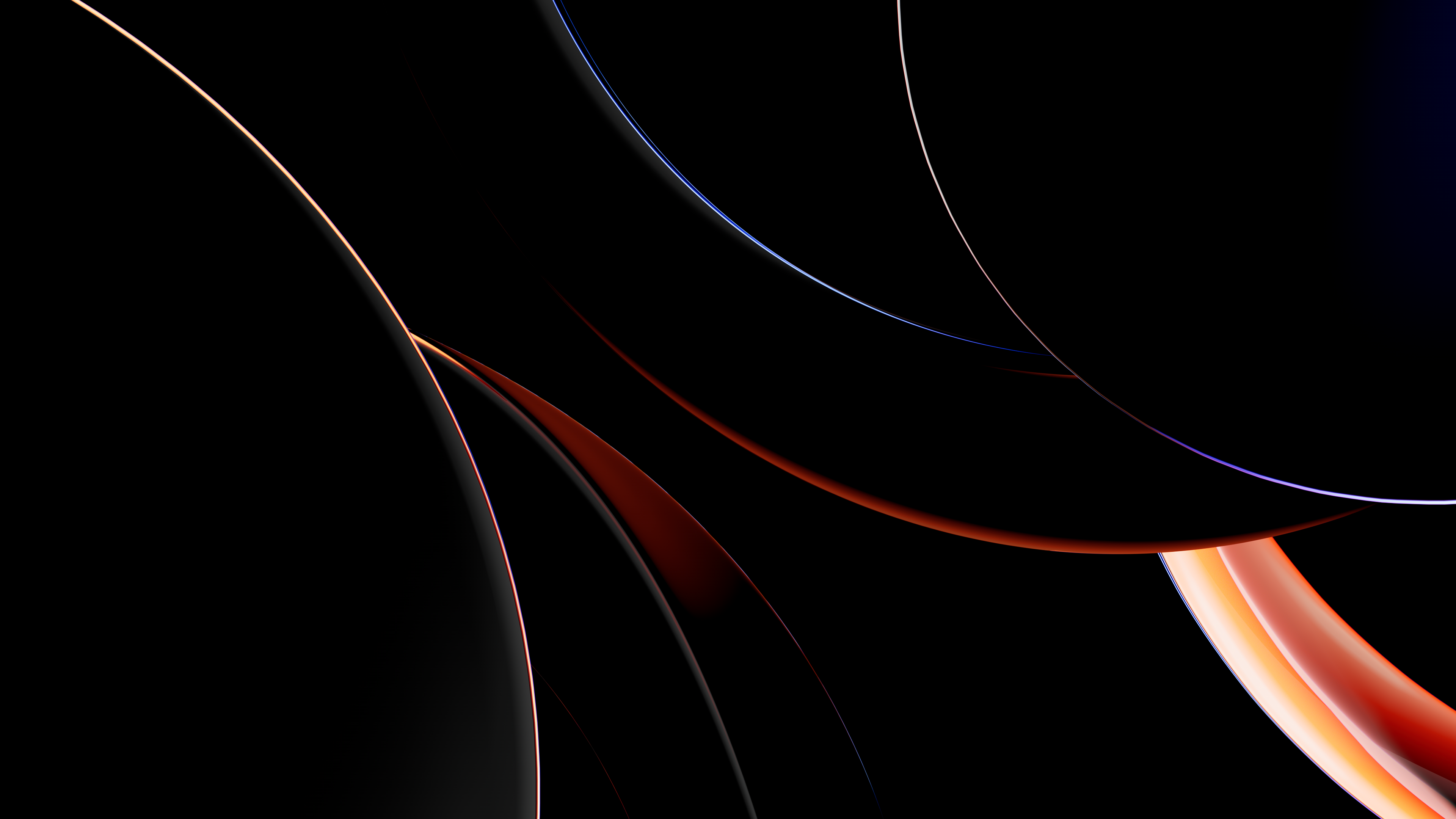
I created a dynamic hero animation video for the new Oblivious.ai homepage, complemented by a series of still images that align with the brand's visual identity across the website.
3D Modelling - Animation - Art Direction - Lighting - Rendering - C4D - Redshift
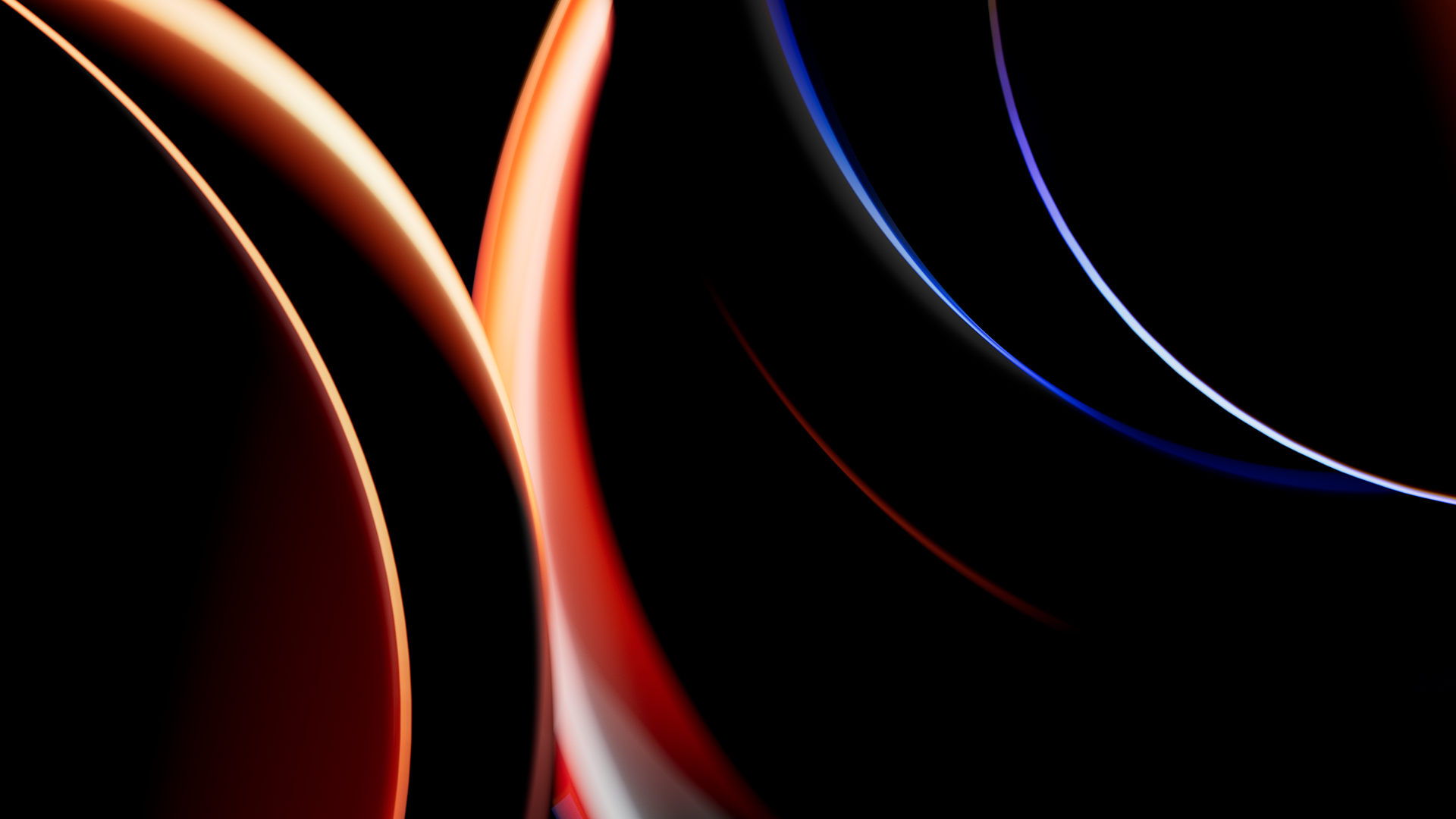
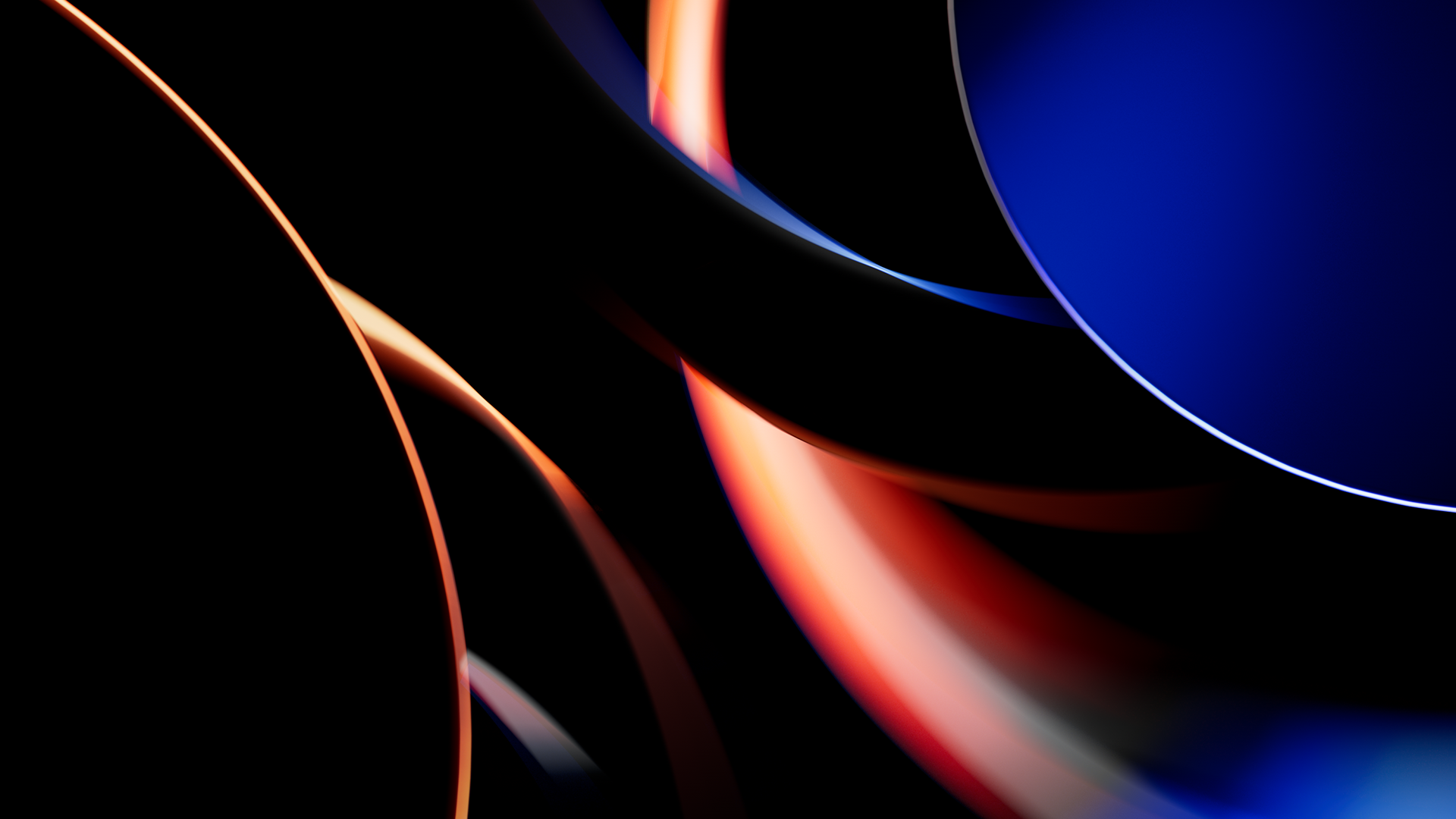
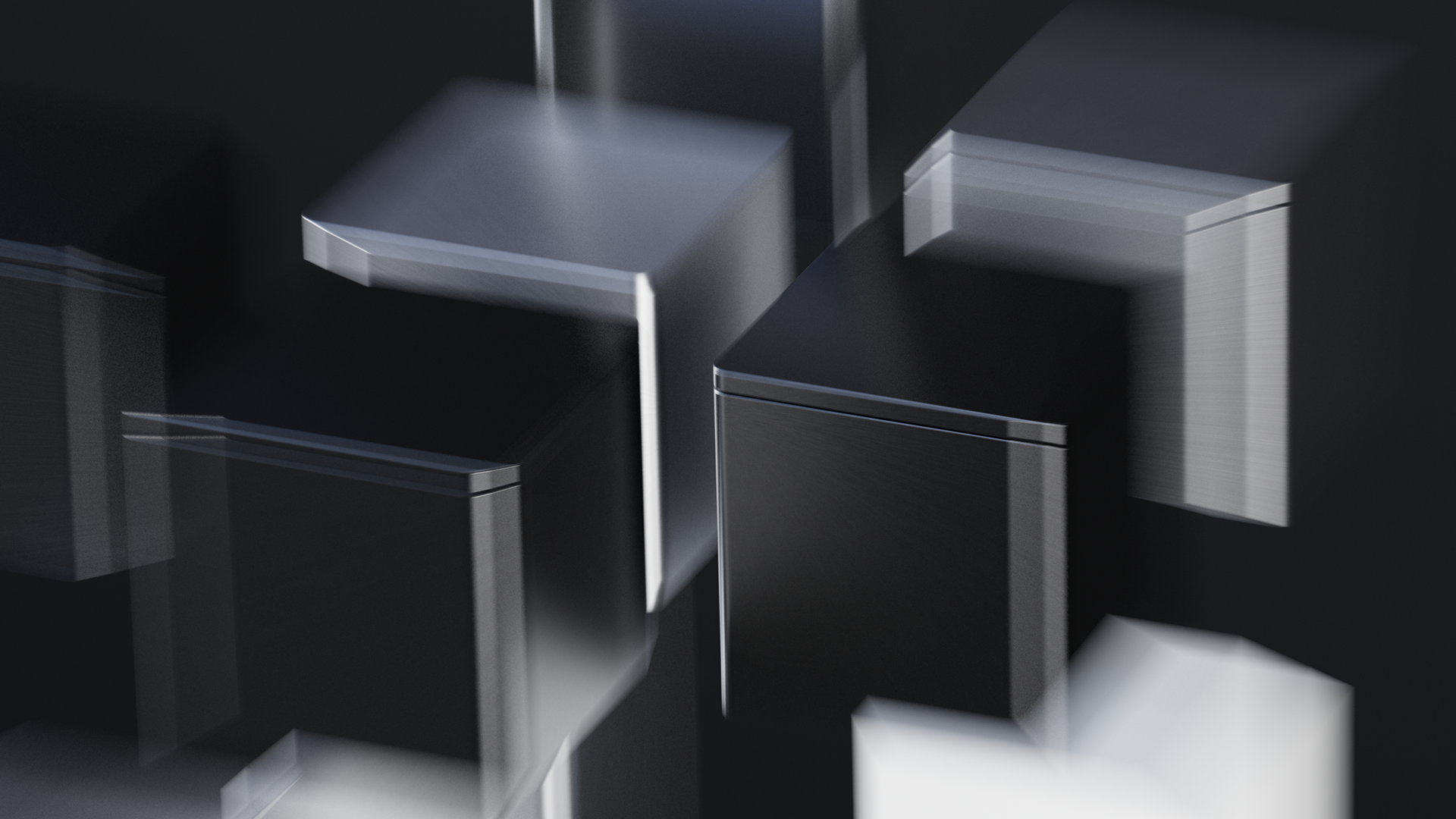
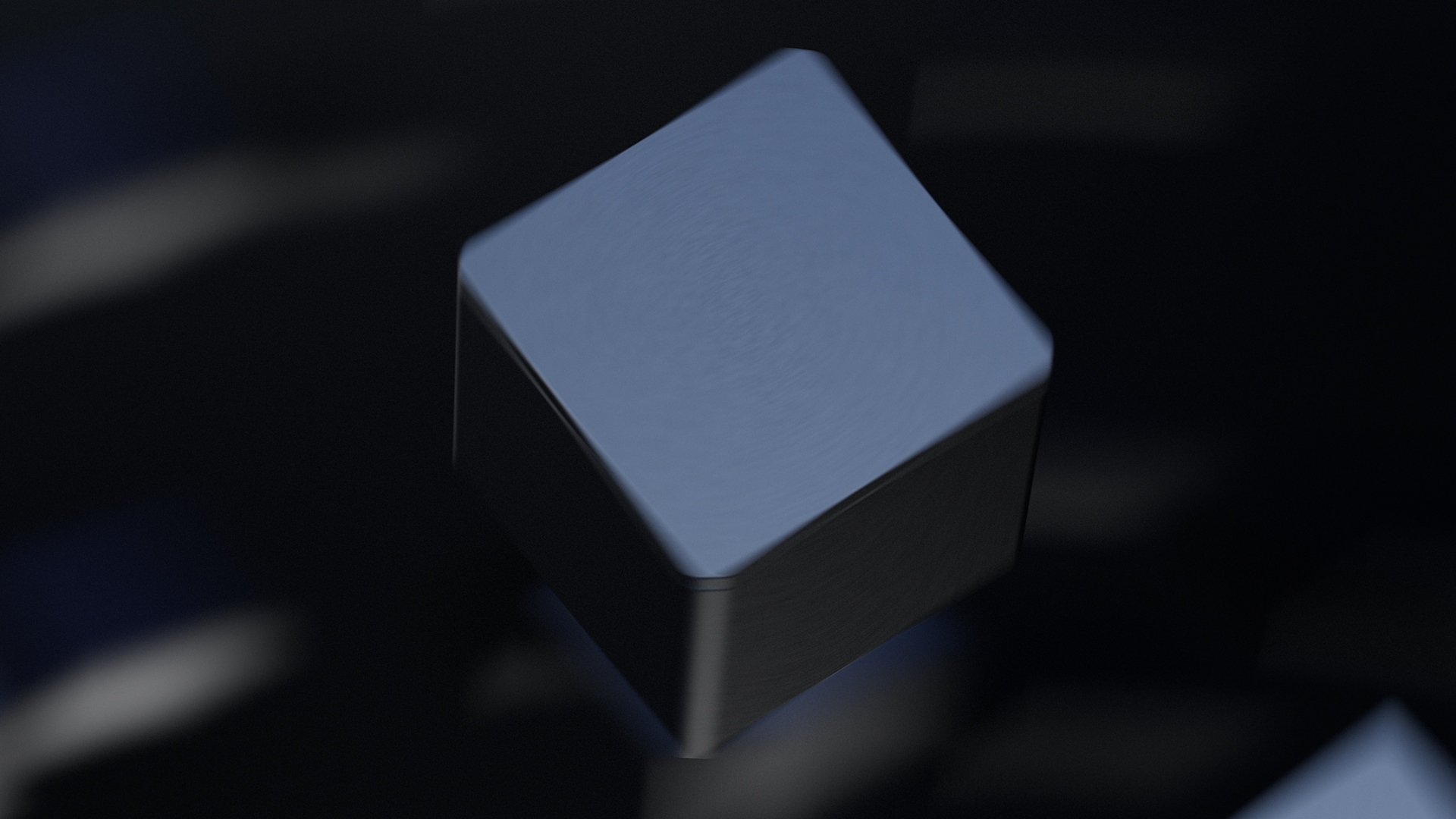
Styleframes













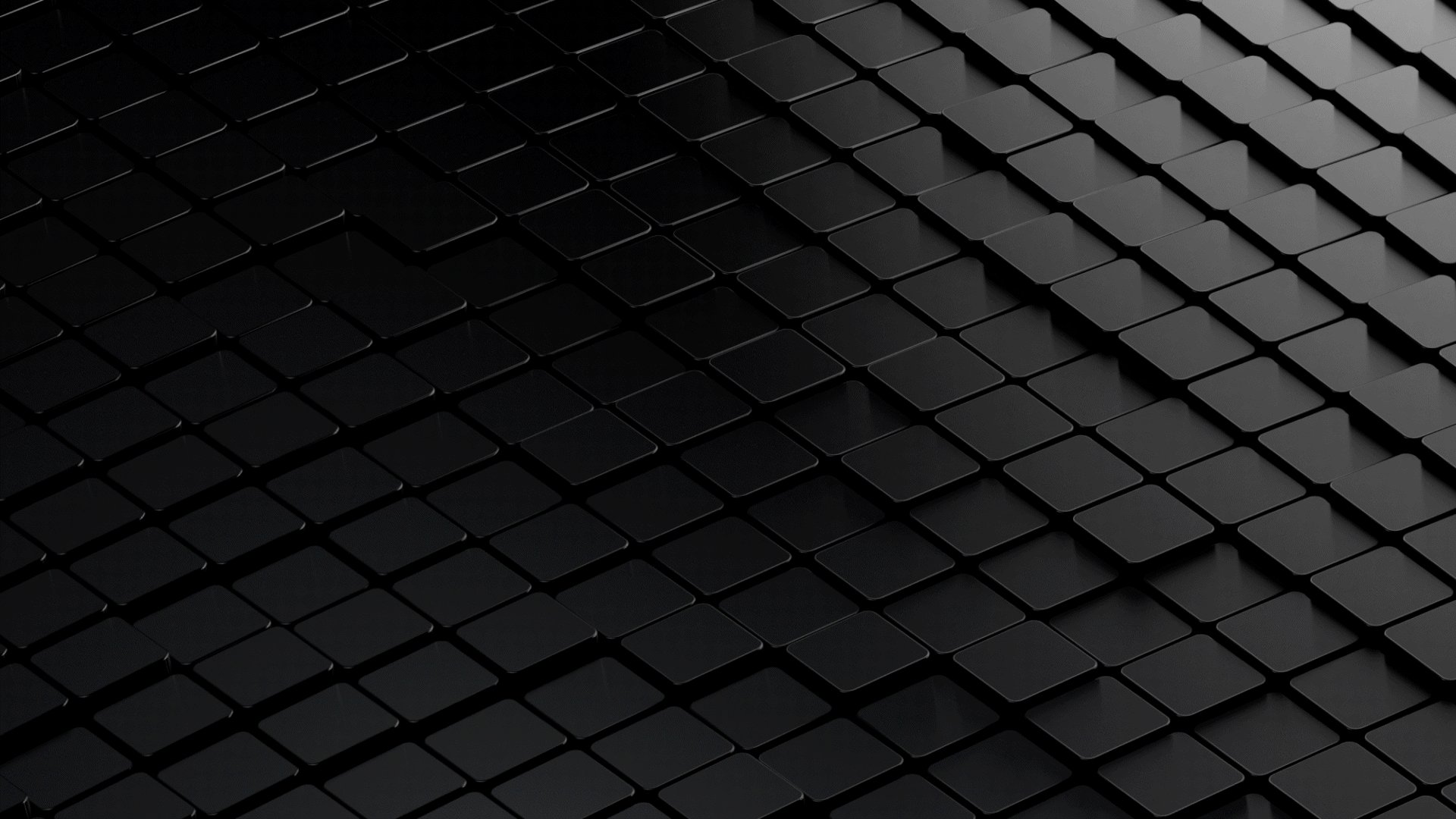
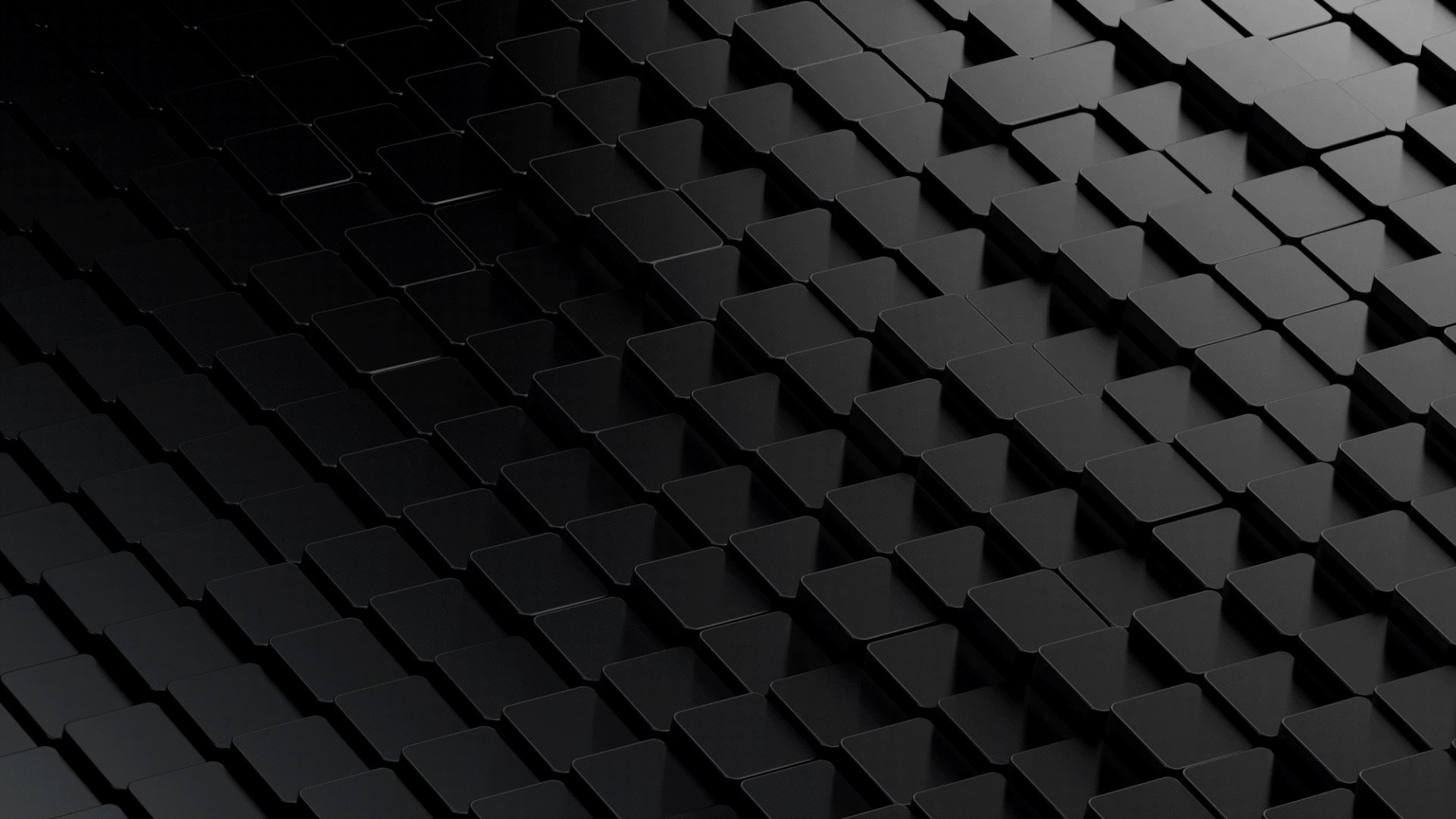
Stills: Web Integration
THANKS FOR WATCHING!